Pourquoi installer les épingles enrichies ?
Les épingles enrichies issues d’un site web comportent des informations complémentaires (métadonnées) qui s’affichent ensuite sur Pinterest.
Elles obtiennent un meilleur classement dans les résultats de recherche et elles sont mises en avant dans les flux Pinterest des internautes, ayant pour résultat un taux de clics plus élevé. Les épingles enrichies sont également susceptibles d’améliorer le classement dans les résultats de recherche sur Google, parce que les extraits enrichis générés par d’autres moteurs de recherche utilisent le même balisage que Pinterest.
Les catégories d’épingles enrichies
A l’heure actuelle, il existe cinq types d’épingles enrichies: (auparavant 6 avec l’épingle enrichie dédié aux applications, mais elle n’est plus accessible pour l’instant)
- Recette
- Article
- Produit
-
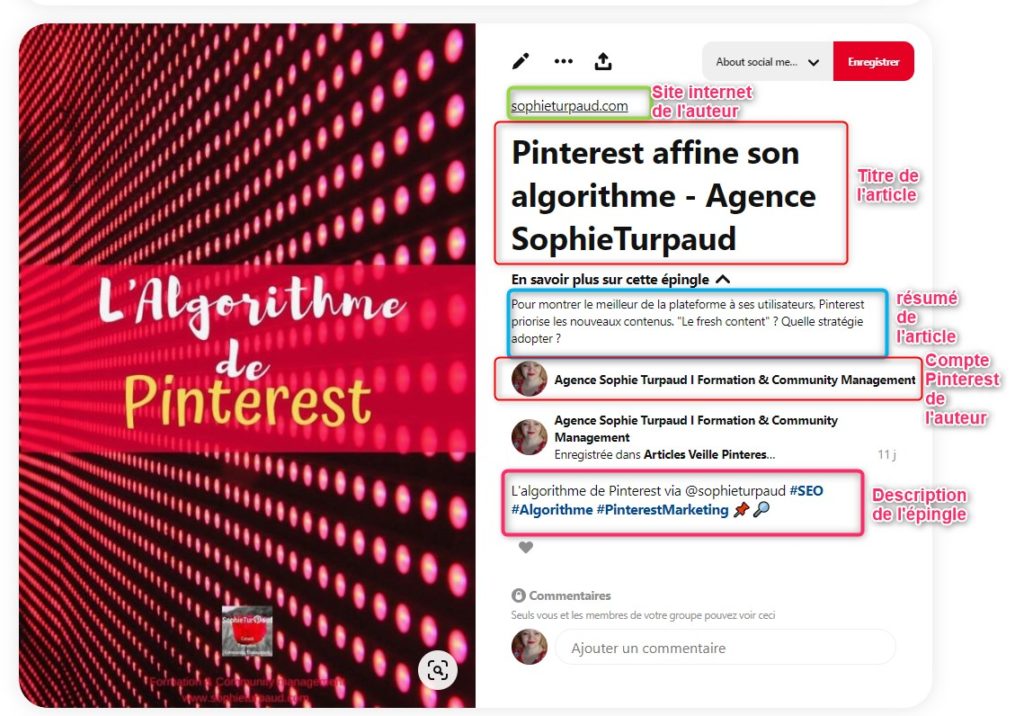
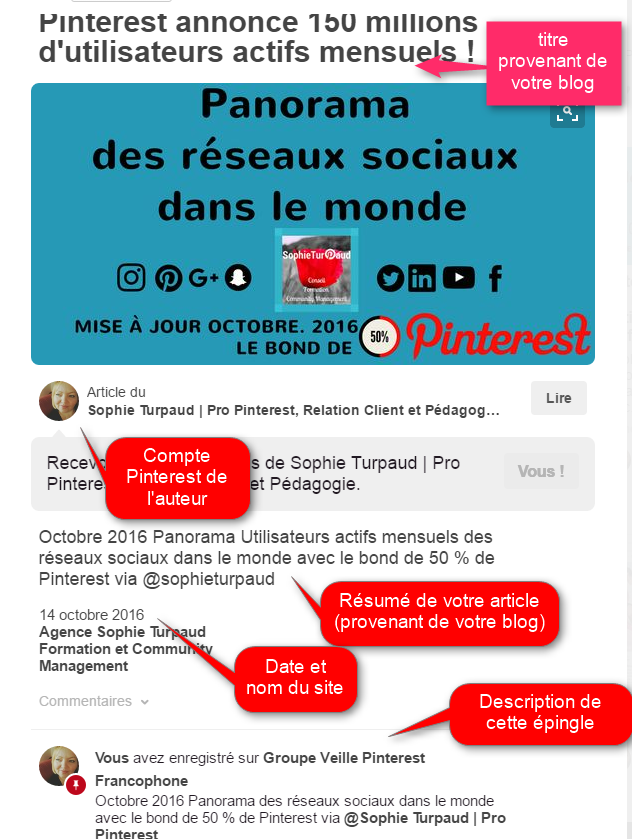
Les épingles enrichies d’article
Ces épingles incluent des informations intégrées ( les méta-données d’article) avec le nom de l’auteur d’un article, le titre de l’article ou encore une description. Un moyen efficace de valoriser vos épingles d’articles en maîtrisant le résumé et le nom de l’auteur.
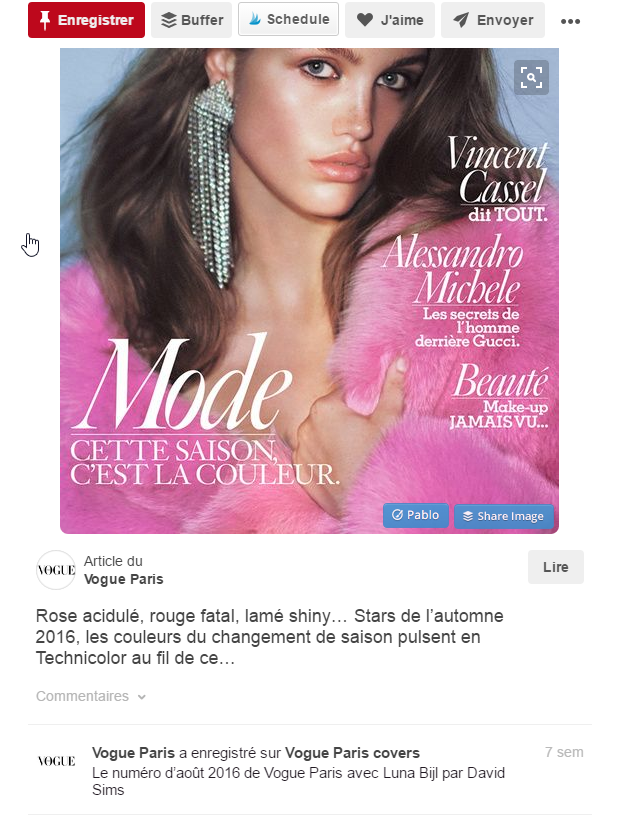
Exemple avec Vogue :
Certaines épingles enrichies ont été insuffisamment renseignées au niveau des méta données. Du coup il manque notamment le titre de l’article en haut et la date.
-
Les épingles enrichies de produit
Les épingles de produits : vous permettent d’afficher le prix, la disponibilité et la description d’un produit sur les épingles issues de votre site : Intéressant donc pour les professionnels du secteur du E-commerce .
NB : Pinterest n’ajoutent que des épingles enrichies de produit issues de sites où les produits présentés peuvent être achetés. Cela signifie que les internautes doivent avoir la possibilité d’acheter les produits directement sur votre site, et non sur un autre site.
Exemple avec La redoute
-
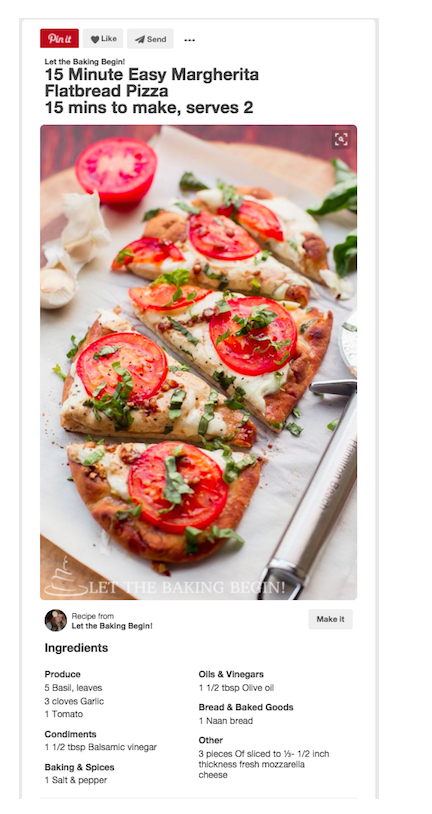
Les épingles enrichies de recette
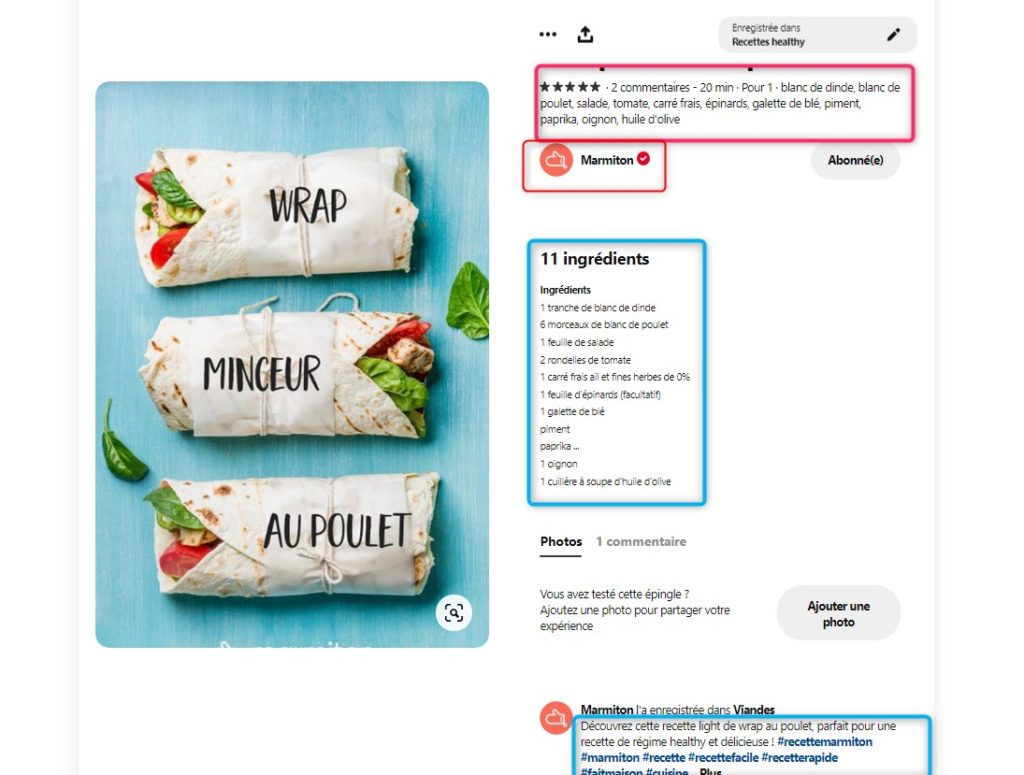
Les épingles enrichies de recettes sont une de mes préférées, avec les épingles enrichies d’article. Car elles permettent d’un coup d’oeil d’avoir les informations principales de la recette, sans avoir à doubler cliquer pour voir le site source. Pour les recettes de cuisine, elle incluront donc des détails comme le temps de préparation d’une recette, la liste des ingrédients à utiliser ou encore le nombre de portions. Vraiment très pratique ! 🙂
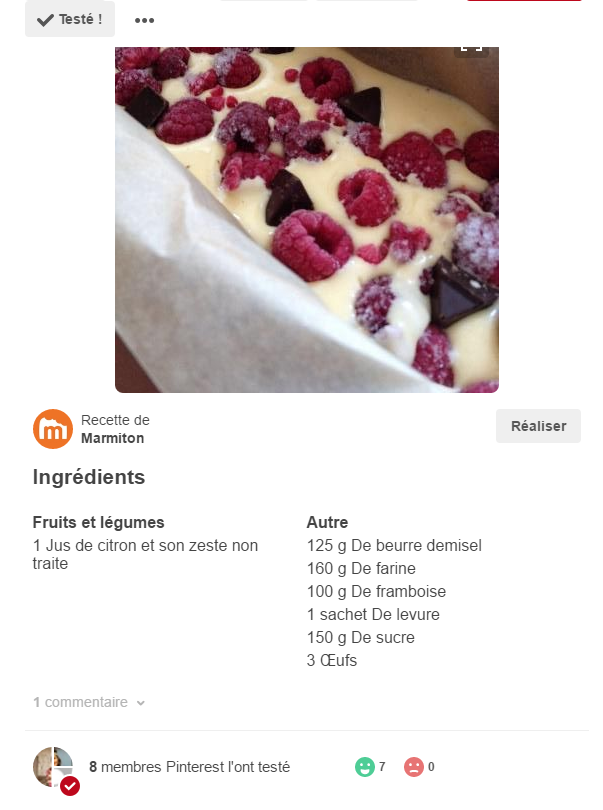
Exemple avec Marmiton
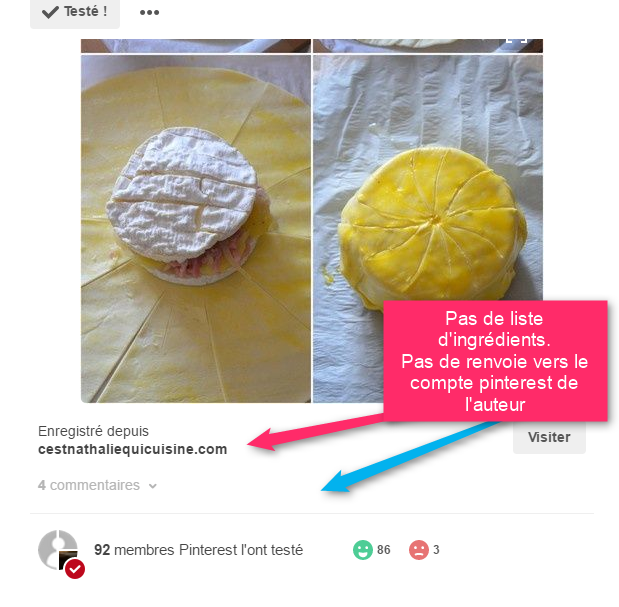
Comparaison avec une épingle non-enrichie de recette :
Ici une épingle basique, qui ne montre donc pas la liste des ingrédients, ni la mention du compte Pinterest auteur etc…C’est vraiment une valeur ajoutée pour votre blog. Et cela permet de capter davantage d’abonnés aussi..
[wysija_form id= »1″]
Comment installer les épingles enrichies ?
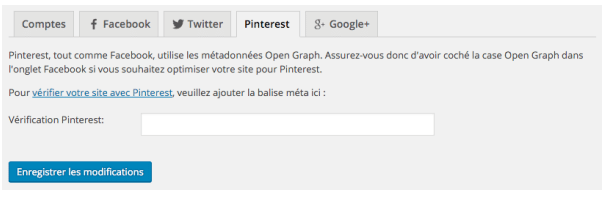
Pensez au préalable à faire vérifier votre site en ajoutant le code de vérification de Pinterest. Vous verrez comment faire sur la page d’aide de Pinterest . https://help.pinterest.com/en/articles/confirm-your-website#meta_tag
Ensuite, l’installation des épingles enrichies se fait en 2 étapes :
- Ajoutez des métadonnées au contenu sur votre site et
- Faire valider vos épingles enrichies par Pinterest
1 ère étape : Ajoutez les métadonnée manuellement
https://developers.pinterest.com/docs/rich-pins/overview/
Me concernant je préfère passer par la configuration manuelle des épingles enrichies. Le résultat est plus précis. Car avec les pluggins toutes les informations ne sont pas reprises….la qualité est parfois aléatoire.
Ainsi, si vous votre blog ou site est sous wordpress notamment, vous devez installer les méta données dans le head de votre site.( Oups je vous ai peut-être déjà perdu ;-)) car pour les non habitués de ce jargon, je reconnais que c’est la partie la plus délicate avec Pinterest. Si vous pouvez vous faire aider par quelqu’un sur ce point là, c’est le moment de solliciter de l’aide. Sinon en se posant 2 minutes, on peut se débrouiller tout seul 🙂
Techniquement, les protocole concernés s’appelle « Open graph » ou Schema.org.
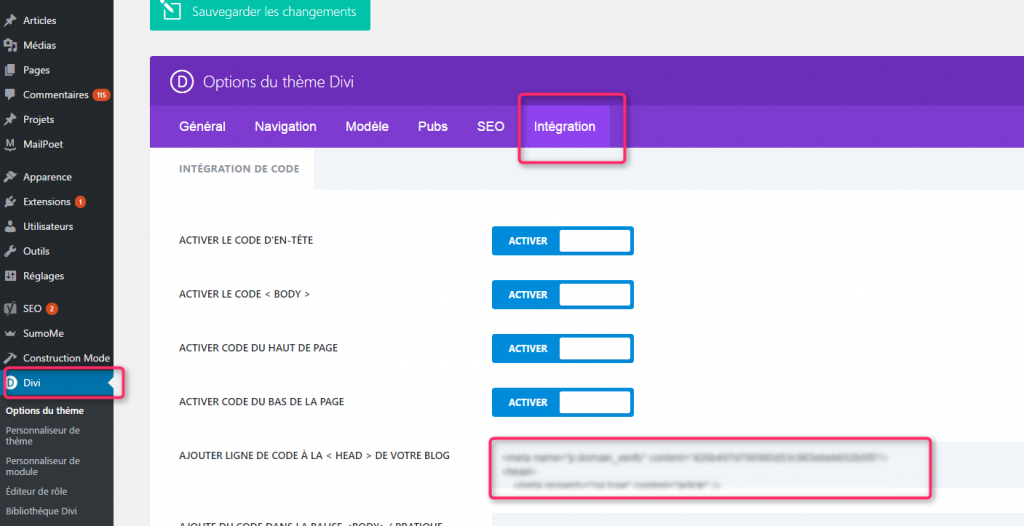
Pinterest vous montre un exemple de méta données à copier coller. Il vous suffit alors de les personnaliser avec les informations relatives à votre site, en précisant, le nom de votre site, le nom de l’auteur, le type d’épingle enrichies etc….
Voilà comment cela apparaît dans la capture d’écran.
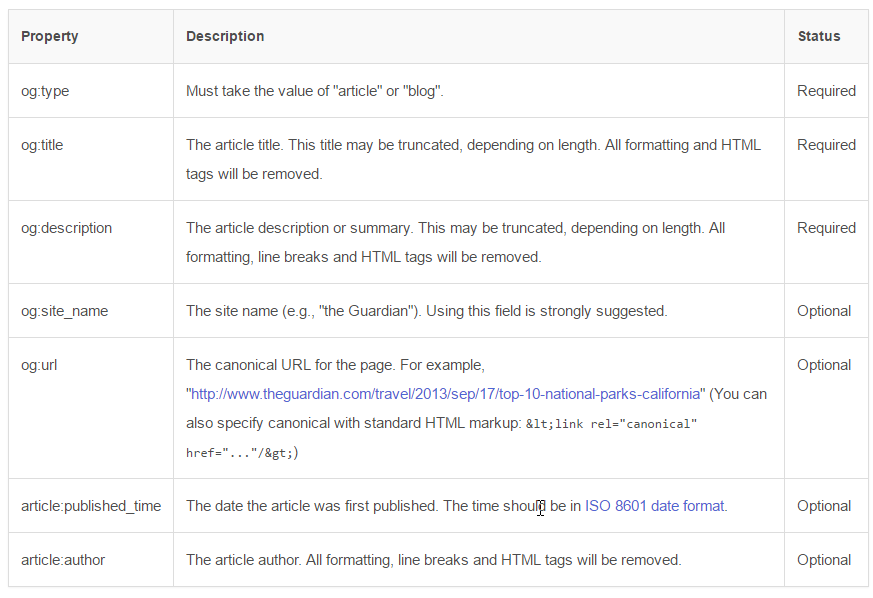
Les méta données d’Open Graph en 7 éléments
Les méta données sont réparties en 7 éléments à renseigner :
- Le type
- le titre
- la description
- l’url de l’article
- le nom de votre site ou blog
- la date de publication
- le nom de l’auteur
Ces éléments bien renseignés apportent une valeur ajoutée incontestable à vos articles partagés sur Pinterest.
Propriétés prises en charge
Me concernant, j’ai le thème DIVI sous WordPress, il faut donc aller dans la partie intégration pour copier coller les méta données fournies par Pinterest, en référence au type d’épingles enrichies choisies. Il faut que cela soit en phase avec votre activité bien sûr.
Points de vigilance :
- Si vous êtes en train de choisir un thème pour votre blog, faites attention, à choisir un thème où l’accès du Head de votre site est facile. Car ce n’est pas toujours le cas.
- Il arrive que certains pluggins brouillent la mise en place. Faites attention, qu’ils ne soient pas en doublon.
2ème étape : Faire valider vos épingles enrichies
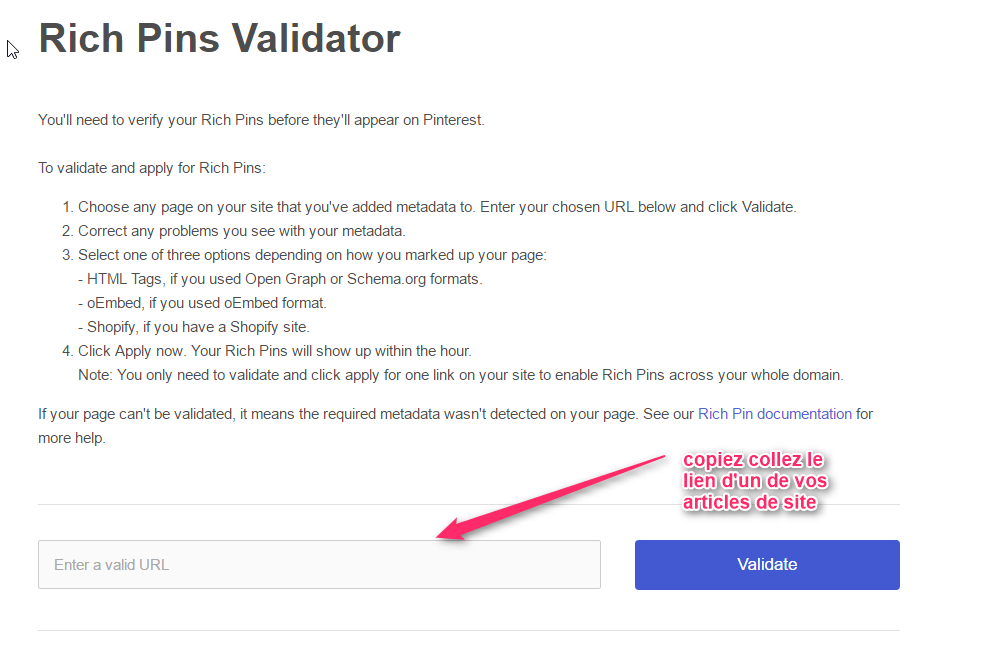
Vous devez faire valider vos épingles enrichies avant qu’elles n’apparaissent sur Pinterest. Choisissez n’importe quelle article de votre site.(copiez l’URL)
Rendez-vous sur la page Pinterest de validation pour coller l’URL précédemment copiée dans le validateur et cliquez sur “Valider”. Corrigez les problèmes que vous voyez avec vos métadonnées.
Cliquez sur “Appliquez maintenant”.
Au final, vous ne devez valider qu’une seule URL pour que la validation s’applique à l’ensemble du nom de domaine.
Avec le pluggin Yoast SEO : très simple
http://www.anallievent.com/2014/08/3-easy-steps-add-rich-pins/#comment-17746
Le pluggin YOAST prend en charge la « vérification » de votre site internet ainsi que l’installation des épingles enrichies d’une façon basique.
(vous n’avez pas la main sur la correction des méta données. Elles sont réalisée d’une façon standardisée.)
Pour optimiser votre site pour Pinterest, vous devez absolument cocher la case pour ajouter les métadonnées OpenGraph dans l’onglet Facebook.
https://wpmarmite.com/wordpress-seo/#pinterest

Voilà vos épingles sont désormais enrichies 🙂 Une bonne chose de faite…cela va valoriser tous vos contenus sur Pinterest issus de votre blog 🙂
Instructions spécifiques avec les autres plateformes
Si votre site n’est pas sous wordpress, la procédure est différente. La procédure est indiquée pour les hébergeurs des autres sites Web populaires.
https://help.pinterest.com/en/business/article/claim-your-website
Autres articles relatifs à Pinterest, sur mon blog
Je peux vous accompagner pour mettre en place vos épingles enricies sur Pinterest .
- Contact : hello@sophieturpaud.com
[wysija_form id= »1″]





















Bonjour Sophie et merci pour cet article. Je pense avoir enfin trouvé pourquoi mes épingles enrichies ne prennent pas mon titre ni ma description. Je vais intégrer manuellement les données OpenGraph dans mon thème comme vous le conseiller. Par contre, je ne sais pas quoi mettre dans og title et og description. Est-ce que les données que je vais mettre par défaut vont être modifiées systématiquement en fonction de mes articles ?
Bonjour 🙂
Merci pour votre commentaire 🙂
Oui si vous intégrer les méta données « épingles enrichies type article » sur un exemple standard, cf. mon illustration, le format se reproduira sur toutes vos épingles.
pour le title, je laisse les guillemets vides. ainsi pour que la « description »
Je ne renseigne que le nom du site, le nom de l’auteur, et le type épingle « article »
Bonjour,
Les méta données opengraph, récupèrent automatiquement les informations sur chaque nouvel article. Sur mon article, je montre que de mon côté, je laisse vide le champ og title et og description.
Enfin un article qui l’explique de manière très simple. J’ai enfin pu y arriver. Merci Sophie <3
Merci pour votre retour 🙂